HTML文本框參考樣式及常見操作技巧大全
在網頁設計中,常常要使用 html 文本框來收集一些用戶信息或是制作登錄頁,雖然只是簡單的輸入框,但是如果加入一些美化設計會使你的頁面看起來更加有吸引力,下面就給大家提供了一些 html 文本框的參考樣式和常見的 html 操作技巧,希望對你的網頁制作有幫助。首先我們先看看一個最簡單的文本框是如何實現的?
--------------------------------------------------------------
W3Cschool文本輸入框實例:
--------------------------------------------------------------
如上實例所示,其實這個 html 文本框樣式非常簡單,用到了 css 的偽元素 focus。下面我們一起來重新做一個吧。首先我們需要在你的頁面上添加一個文本框代碼如下:
實例
W3Cschool文本輸入框實例:<input type="text" value="請輸入文本" >
這個是我們最常見到的按鈕了,它沒有任何的樣式。現在我們來添加一些好看的樣式,代碼如下:
實例
.mytxt {
color:#333;
line-height:normal;
font-family:"Microsoft YaHei",Tahoma,Verdana,SimSun;
font-style:normal;
font-variant:normal;
font-size-adjust:none;
font-stretch:normal;
font-weight:normal;
margin-top:0px;
margin-bottom:0px;
margin-left:0px;
padding-top:4px;
padding-right:4px;
padding-bottom:4px;
padding-left:4px;
font-size:15px;
outline-width:medium;
outline-style:none;
outline-color:invert;
border-top-left-radius:3px;
border-top-right-radius:3px;
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
text-shadow:0px 1px 2px #fff;
background-attachment:scroll;
background-repeat:repeat-x;
background-position-x:left;
background-position-y:top;
background-size:auto;
background-origin:padding-box;
background-clip:border-box;
background-color:rgb(255,255,255);
margin-right:8px;
border-top-color:#ccc;
border-right-color:#ccc;
border-bottom-color:#ccc;
border-left-color:#ccc;
border-top-width:1px;
border-right-width:1px;
border-bottom-width:1px;
border-left-width:1px;
border-top-style:solid;
border-right-style:solid;
border-bottom-style:solid;
border-left-style:solid;
}
當我們添加了樣式以后,我們需要在文本框中引用此樣式。修改文本框代碼如下:
實例
好了我們基本的文本框樣式完成了,現在我們需要再次添加 focus 按鈕。首先簡單的介紹一下 focus 按鈕的作用:就是當我們箭頭在文本框中的時候觸發此樣式。
添加 css 樣式如下:
實例
.mytxt:focus {
border: 1px solid #fafafa;
-webkit-box-shadow: 0px 0px 6px #007eff;
-moz-box-shadow: 0px 0px 5px #007eff;
box-shadow: 0px 0px 5px #007eff;
}
因為我們鼠標移進去的時候,需要修改邊框的顏色和一些陰影,所以上面的代碼就夠了!希望你能從上面的例子中得到啟發。
現在,我們一起來看看幾個好用的 html 表單文本框是如何實現的。表單的文本框分為單行文本框和多行文本框,故名思義,單行文本框用于輸入一些簡短的信息,如:姓名、E_mail地址、口令等等;多行文本框用于輸入內容較長的信息,如:用戶意見、評論、留言等。只要你理解了表單的文本框參數的含義,制作接收信息的文本框是不難的,請看下面的例子。
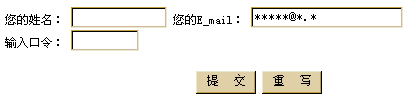
一、一個單行文本框的例子

本例的源代碼如下:
實例
<p>您的姓名: <input type="text" name="text1" size="12" maxlength="20">
您的E_mail: <input type="text" name="text2" size="20" maxlength="24" value="*****@*.*">
輸入口令: <input type="password" name="text3" size="8" maxlength="8"> </p>
<p align="center">
<input type="submit" name="提交" value="提 交">
<input type="reset" name="重寫" value="重 寫">
本例中用了三個單行文本框來分別接收用戶的“姓名”、“E_mail地址”和“口令”信息,在三個文本框中都設定文本框的寬度(size)和最大輸入文本長度(maxlength),在第二個文本框中還設定了初始值(value),你可能注意到了,我把每個文本框的名稱(name)都取成了英文名,這樣對用于程序外理比較方便,因下例中要用這個例子。若是用電子郵件接收表單信息并不用程序處理,那么用中文名比較直觀。
為了使其成為一個具有實際交互功能的表單,加上了一個提交按鈕,并在<form>標記中設定了action參數為:action="mailto:3400982550@qq.com" ,同時把 method 參數設置為:method="post",這樣,一旦按下“提交”按鈕將會把信息通過電子郵件發到“3400982550@qq.com”信箱。看來制作并不難!是嗎?不過要注意:size 的值小于 maxlength 的值時,當內容超過輸入窗口的長度時會自動滾動;反之,size的值大于maxlength的值,超過maxlength長度的內容無法輸入。

二、檢驗用戶輸入的信息
在上例中,若是用戶什么信息也不寫就按提交按鈕,那不是白收一份郵件嗎?要避免這種情況出現,就要對用戶的輸入信息進行檢驗,這就要用到<input>標記的 onclick 參數,我們在“提交”按鈕的<input>標記中把onclick 設置為:onclick="test(form1)",而“test(form)”則是一個 Javascript 子程序,用來檢驗文本框的輸入內容的,它的源代碼如下:實例
<script language="javascript">
<!--
function test(form){
test1(form);
test2(form);
test3(form)}
function test1(form){
if (form.text1.value=="")
alert("你沒有寫上你的姓名,請輸入姓名!")
}
function test2(form){
if (form.text2.value==""||form.text2.value.indexOf('@',0)==-1)
alert("E_mail地址不正確,請重新輸入!")
}
function test3(form){
if (form.text3.value!="12345678")
alert("密碼錯誤,請重新輸入!")
}
-->
</script>
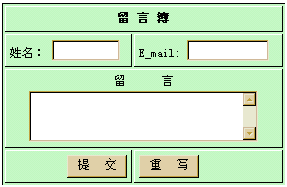
三、制作一個留言簿

這個留言簿雖簡單,但已包含了留言簿的基本功能,它是通過郵件的方式接收用戶的信息,無需 CGI 支持。它的制作也比較簡單,它采用表格產生立體效果,在表單中先插入一個表格,并設置好表格的有關參數,在表單方面,只是比例一多了一個多行文本框。在<input>標記中設置 type="textarea",不能得到一個多行文本框。我們用HTML的另一個標記<textarea>來設置一個多行文本框,若是默認的文本框大小不合適,可通過設定cols和rows參數來調整窗口的大小。其它標記參數的設置同例一。本例完成后的源代碼如下:
實例
<table width="50%" border="1" bordercolorlight="#000000" bordercolordark="#FFFFFF" bgcolor="#CCFFCC" cellpadding="4" align="left">
<tr><td colspan="2"> <div align="center"><b>留 言 簿</b></div> </td></tr>
<tr><td>姓名: <input type="text" name="textfield" size="8"> </td>
<td>E_mail: <input type="text" name="textfield2" size="10" maxlength="20"> </td>
</tr>
<tr><td colspan="2"> <div align="center">留 言<br> <textarea name="textfield3" cols="30" rows="3"></textarea></div></td></tr>
<tr><td> <div align="right"> <input type="submit" name="Submit" value="提 交"> </div> </td>
<td> <input type="reset" name="Submit2" value="重 寫"> </td></tr></table>
html文本框參考樣式
輸入框景背景透明:
實例
鼠標劃過輸入框,輸入框背景色變色:
實例
<INPUT value="Type here" NAME="user_pass" TYPE="text" SIZE="29" onmouseover="this.style.borderColor='black';this.style.backgroundColor='plum'"
style="width: 106; height: 21"
onmouseout="this.style.borderColor='black';this.style.backgroundColor='#ffffff'" style="border-width:1px;border-color=black">
輸入字時輸入框邊框閃爍(邊框為小方型):
實例
<Script Language="JavaScript">
function borderColor(){
if(self['oText'].style.borderColor=='red'){
self['oText'].style.borderColor = 'yellow';
}else{
self['oText'].style.borderColor = 'red';
}
oTime = setTimeout('borderColor()',400);
}
</Script>
<input type="text" id="oText" style="border:5px dotted red;color:red" onfocus="borderColor(this);" onblur="clearTimeout(oTime);">
實例
<style>
#oText{border:1px dotted #ff0000;ryo:expression_r(onfocus=function light (){with(document.all.oText){style.borderColor=(style.borderColor=="#ffee00"?"#ff0000":"#ffee00");timer=setTimeout(light,500);}},onblur=function(){this.style.borderColor="#ff0000";clearTimeout(timer)})};
</style>
<input type="text" id="oText">
自動橫向廷伸的輸入框:
實例
自動向下廷伸的文本框:
實例
只有下劃線的文本框:
實例
軟件序列號式的輸入框:
實例
<script for="T" event="onkeyup">
if(value.length==3)document.all[event.srcElement.sourceIndex+1].select();
</script>
<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T7" size="5" maxlength="3">
軟件序列號式的輸入框(完整版):
實例
var sn=new Array();
for(i=0;i<T.length;i++)
sn=T.value;
alert(sn.join("—"));
</script>
<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">—<input name="T" size="5" maxlength="3">
<input type="submit" name="Submit">
html文本框常見操作技巧
border-radius 屬性可以實現元素的圓角。如下 css 可以實現文本框(單行、多行)的圓角:
input[type=text],textarea{border-radius:3px;border:1px solid #000;}
border-radius 用法如下:
border-radius 屬性是一個簡寫屬性,用于設置四個 border-*-radius 屬性。
該屬性允許為元素添加圓角邊框
語法:
border-radius: 1-4 length|% / 1-4 length|%;
按此順序設置每個 radius 的四個值。
如果省略 bottom-left,則與 top-right 相同。
如果省略 bottom-right,則與 top-left 相同。
如果省略 top-right,則與 top-left 相同。
單位一般用px和百分比較多,其他單位也可

2、HTML中如何設置文本框的大小
邊框的大小,可以使用CSS樣式控制,如:
<textarea id="txtCon" >content</textarea>
<style type="text/css">
#txtCon{width:100px; height:20px;}
</style>
也可以使用文本框自己的屬性,定義文本框的行和列控制大小,如:
<textarea id="txtCon" rows="100" cols="100" >content</textarea>
3、在html中如何實現將本網頁中文本框中的值傳遞到另一個網頁的用戶名密碼框中,并實現登陸
在html網頁中,一個按鈕,兩個文本框,在<SCRIPT language=JavaScript> /SCRIPT>當中如何寫代碼能夠實現將這兩個文本框中的值傳遞到另一個制定地址的網頁中的用戶名和密碼處,并實現登陸?
頁面必須是跳轉過去的才行。例如另一個頁面是page.html那么你跳轉的時候 page.html?username=tony&password=123 跳轉到這個地址,
然后到另一個頁面的時候在腳本里面寫
<SCRIPT language=JavaScript>
var url = window.location.href;
然后var username = url.split("?")[1].split("&")[0].split("=")[1] //這樣就獲取到用戶名了。
var password = url.split("&")[1].split("=")[1];
然后把值賦給你的密碼文本框
document.getElementById("txtpassword").value = password;
document.getElementById("txtusername").value=username;
< /SCRIPT>
然后驗證用戶名和密碼就可以了。

4、HTML中讓表單input等文本框為只讀不可編輯的方法
有時候,我們希望表單中的文本框是只讀的,讓用戶不能修改其中的信息,如使<input type="text" name="input1" value="中國"> 的內容,"中國"兩個字不可以修改。實現的方式歸納一下,有如下幾種。
方法1: onfocus=this.blur() 當鼠標放不上就離開焦點
<input type="text" name="input1" value="中國" onfocus=this.blur()>
方法2:readonly
<input type="text" name="input1" value="中國" readonly>
<input type="text" name="input1" value="中國" readonly="true">
方法3: disabled
<input type="text" name="input1" value="中國" disabled="true">
完整的例子:
<input name="ly_qq" type="text" tabindex="2" onMouseOver="this.className='input_1'" onMouseOut="this.className='input_2'" value="123456789" disabled="true" readOnly="true" />
disabled="true" 此果文字會變成灰色,不可編輯。
readOnly="true" 文字不會變色,也是不可編輯的
css屏蔽輸入:<input style="ime-mode: disabled">
有兩種方法第一:disabled="disabled"這樣定義之后被禁用的 input 元素既不可用,也不可點擊。第二:readonly="readonly" 只讀字段是不能修改的。不過,用戶仍然可以使用 tab 鍵切換到該字段,還可以選中或拷貝其文本;
5、您還可以為您將要創建的文本框預設置一個想要顯示的值,具體的設置方法您可以參考本站的編程測試!
 編程教程
編程教程